今天和同事偶然聊起 Three.js 这个框架,突然回忆起第一次进入官网时的某个 Demo 给我留下的震撼。
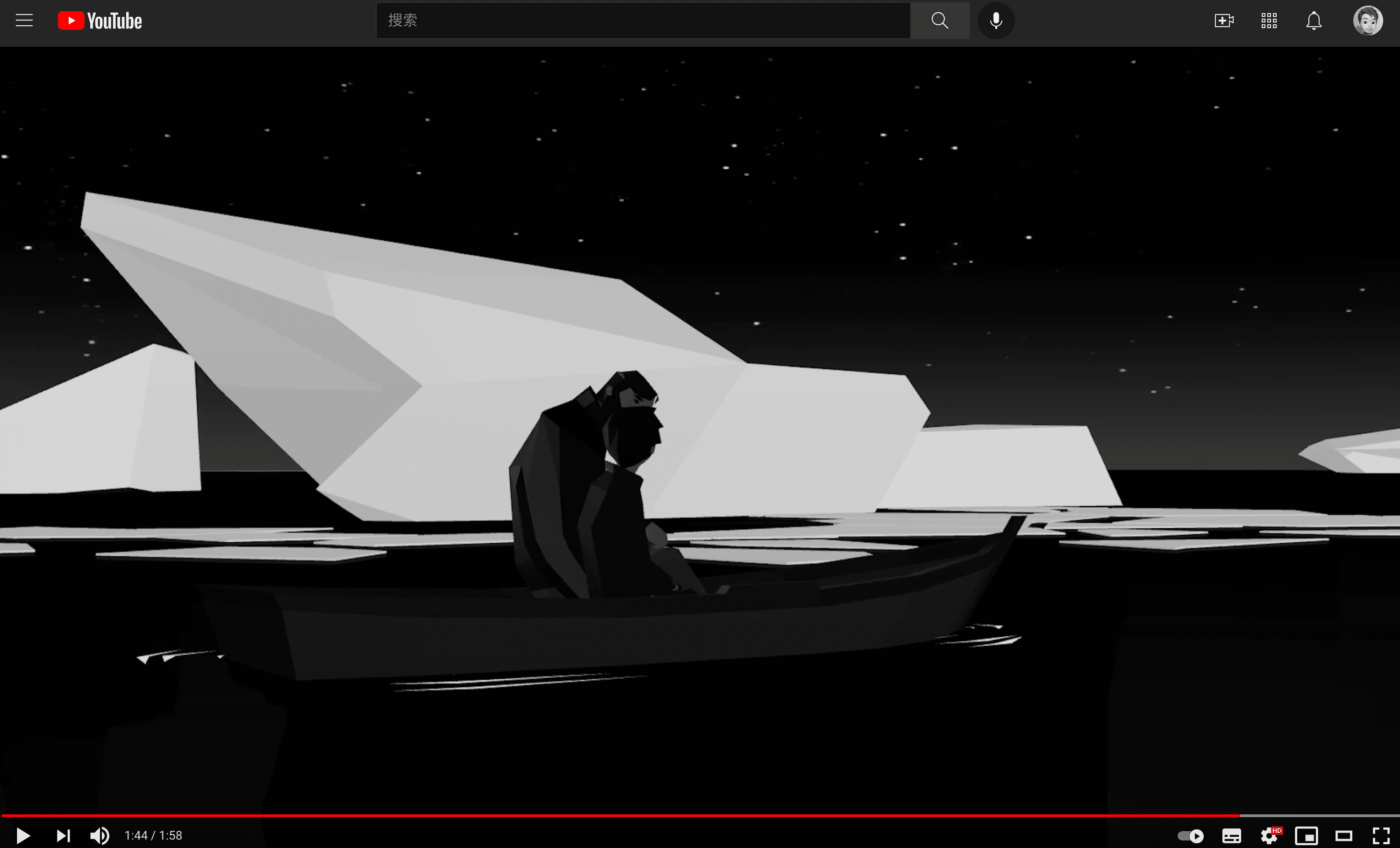
那个 Demo 整个只有黑白两色,并且画面自动前进,而你能做的也只有滑动鼠标滚轮,以地平线为中心来回切换“地上”和“地下”的世界,而画面行进过程中则贯穿了一首非常好听的 BGM。虽然画面和操作方式都非常简单,但配上 BGM 后,这个 Demo 就已经进化成了一种超越 MV 的媒介,它比一般的视频更灵动、让人更容易触摸个中情感。这也是这个 Demo 给我留下如此深刻印象的原因。
于是我打开 Three.js 官网试图再次寻找那个 Demo,却发现怎么也找不到了。我唯一能记得的就是 BGM 的歌名中有 through 和 dark 这两个单词。于是我只得在网易云 “我喜欢的音乐” 歌单中搜索,成功找到了这首非常好听的 Through The Dark。
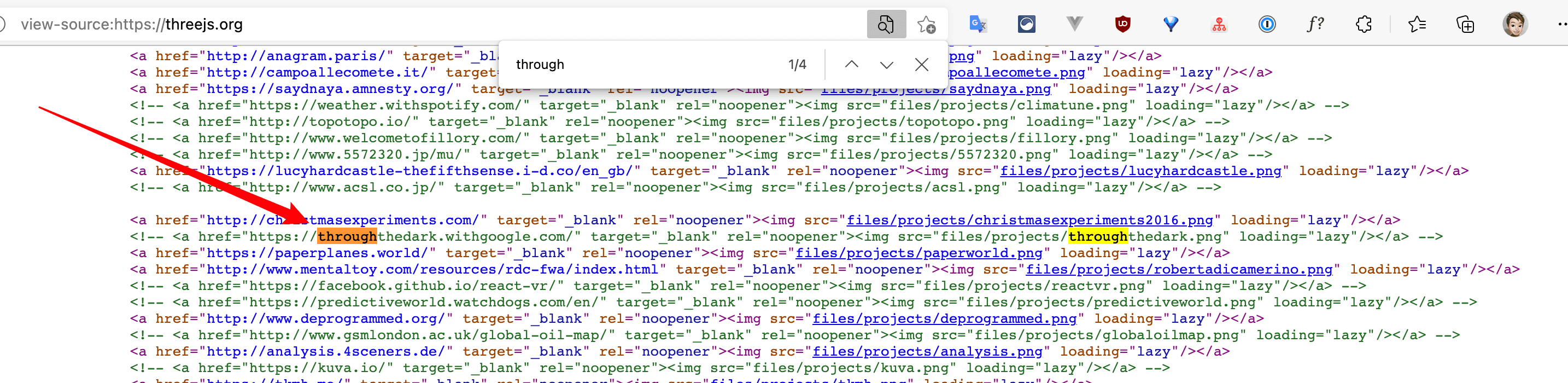
仍不死心的我又翻开了网页源代码,搜索 throught,结果还真就找到了这行代码:

Whoops~ 看来果然已经下线了,So Sad 😞。我尝试访问注释中的地址:https://throughthedark.withgoogle.com/,结果指向了早已不再维护的 Google Play Music,看来这个 Demo 确实已经再也无法真正意义上的游玩了。不死心的我只能把目光投向了 Youtube。在 Youtube 搜索 Through The Dark threejs,只找到了寥寥数个相关视频。
首先是 Google Australia 官方账号投稿的 MV 幕后故事。这个视频的简介告诉我们这首动人音乐的由来:
‘Through The Dark’ was written by Hilltop Hoods' Pressure (aka Dan Smith) for his young son Liam who was diagnosed with leukaemia. A collaboration with Google Play Music, the interactive film, inspired by Dan’s story, shares a father and son’s journey through two 3D animated worlds—the dark representing fear and the light representing hope.
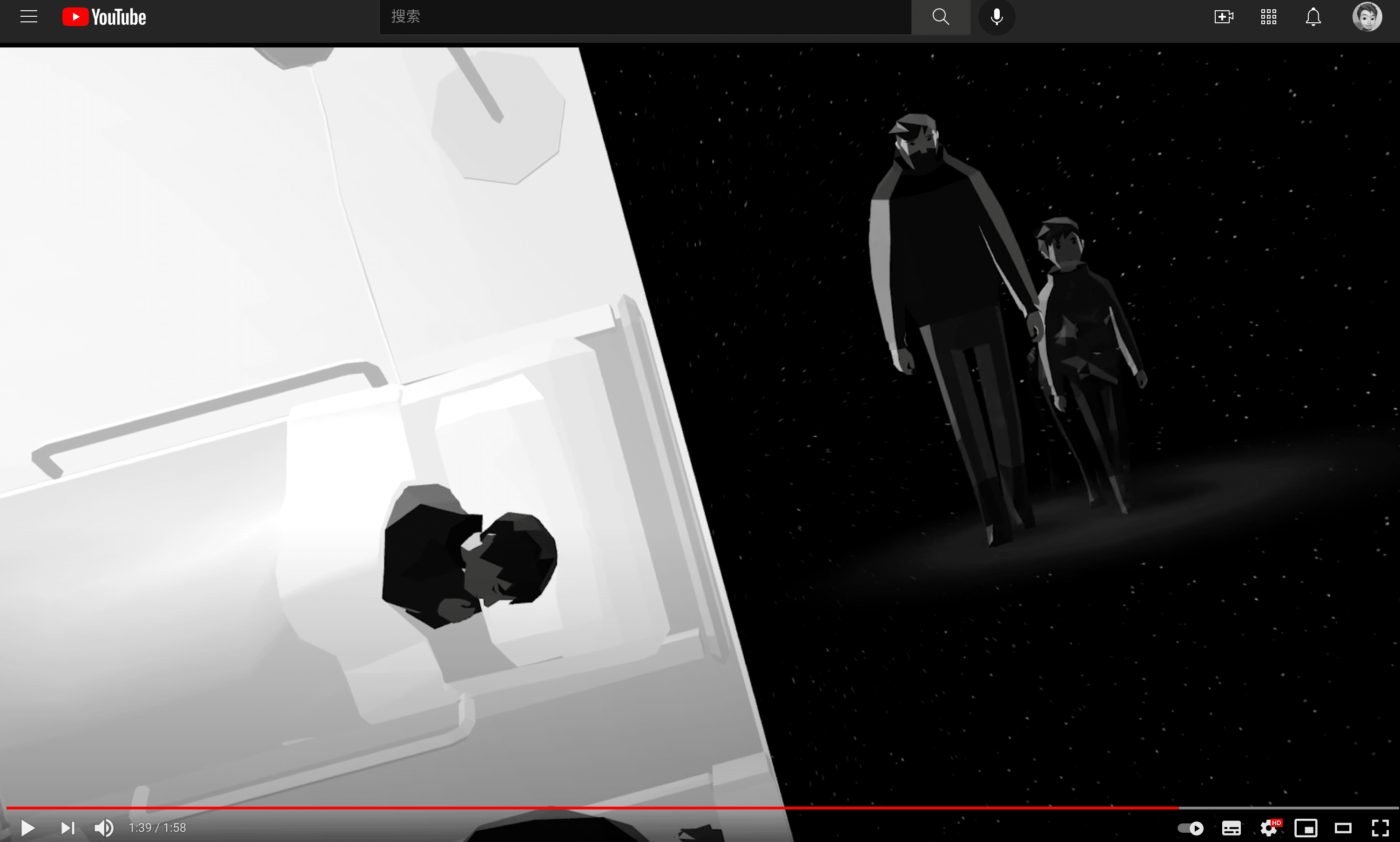
“Through The Dark”是 Hilltop Hoods' Pressure(又名 Dan Smith)为他被诊断出患有白血病的小儿子 Liam 写的。这部互动电影与 Google Play Music 合作,以 Dan 的故事为灵感,分享父子在两个 3D 动画世界中的旅程——黑暗代表恐惧,光明代表希望。

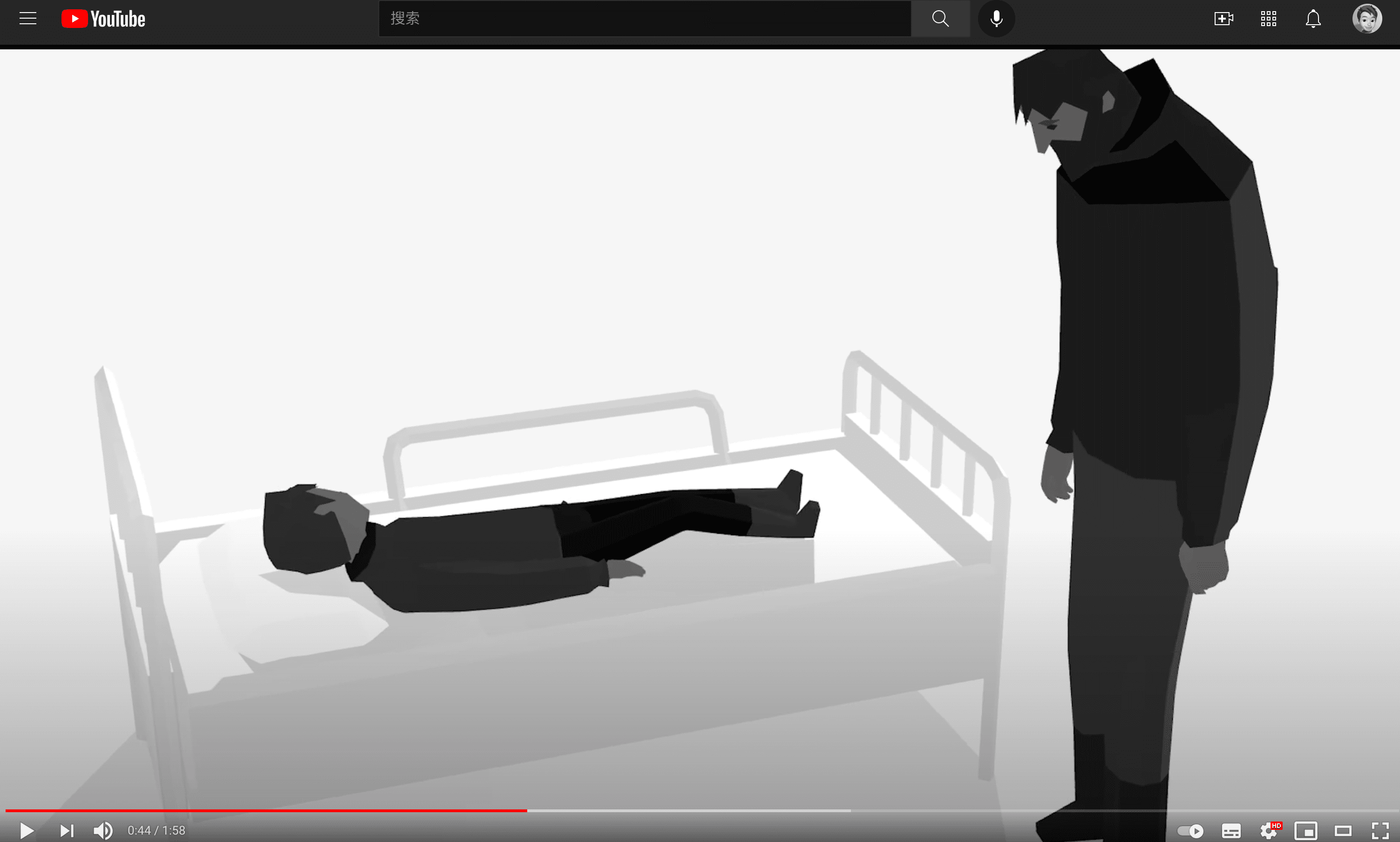
官方把这种表现形式定义为“互动电影”,确如其名。只消鼠标滚轮的上下滚动这一个操作,你就可以看着孩子与父亲从并肩而行到阴阳两隔之间发生的各种片段,而影片中对于心理活动的描绘则使用了大量奇妙的画面比喻,艺术感十足。不得不说创作团队真的是一群鬼才。

幸运的是,除了官方视频,我还找到了两段玩家自行上传的游戏录像:
虽然画质不高,并且也没办法亲自操纵画面,但我仍然推荐你通过别人的双手感受一下这满到溢出的伤感。